Web-based Discrete-Event Simulation Framework

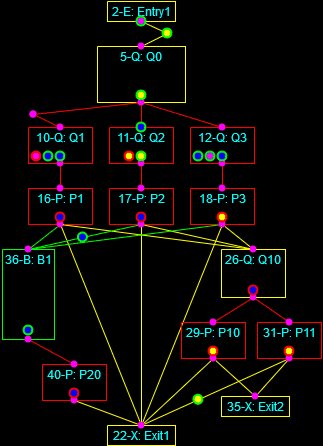
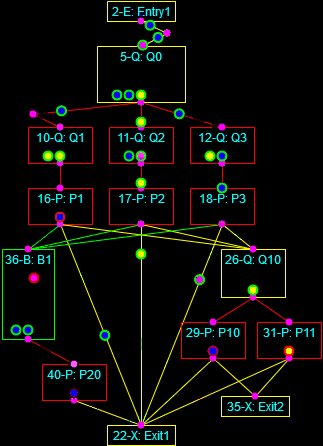
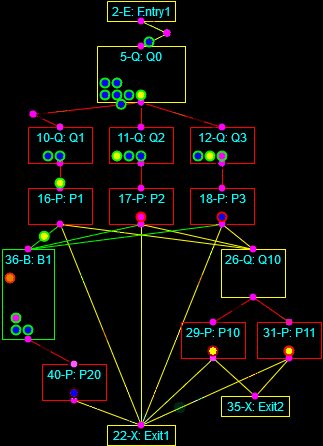
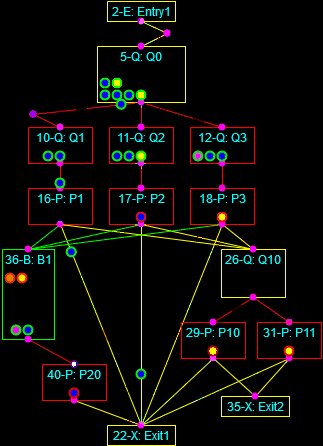
I'm currently building a modular, discrete-event simulation framework in JavaScript, that will ultimately be joined to a back end storage mechanism. This is appropriate to conduct many forms of process analysis, operations research, and As-Is / To-Be comparisons. The framework could be implemented in any language but I've chosen JavaScript because it makes for readily accessible demonstrations on the web.
The framework is built on my own implementation of a future events queue mechanism that processes events in time order and a current events queue mechanism that processes events of the form wait ... until (logical condition), where the logical condition can be any parameter or function that evaluates to true or false.
Development history and discussion
The ongoing To Do list for the project follows:
- Review handling of arrival schedule and entry distribution arrays beyond period where they're defined
Standardize linking and exclusivity processResolve and standardize new vs. advance issueRework drawing of Path components so correct elements are always on top- New property for forward exclusivity as opposed to receiving exclusivity.
Formalize and implement method of receiving from multiple upstream components in turn.Implementing and observing this may illuminate the behaviors that will need to be implemented for the general path solution described in one or more previous posts.Rework the Queue mechanism to flexibly handle finite-traversal time and zero-traversal time configurationsRevisit distribution logic to make sure it's cycling the way it should be.Learn JavaScript's prototype object pattern and re-implement everything in that in place of the closure pattern I've been using; I'll want to bite that bullet before this thing goes much farther- Add Control,
Bag, and Stack components - Add ability to represent BPM processes using standard BPMN notation
Add ability to spawn new entities within simulation, attach first to Bag component, later to split component for BPMN- Include ability to merge entities together, and dispose of the pucks as needed. (This is somewhat similar to an AND gateway, a diamond with a plus symbol, in BPMN.)
- Expand function of Process components to handle multiple entities in parallel, in effect making a single component function as if it were multiple, associated ones (similar to bag?)
- Discrete-event simulation frameworks often include the concept of sets (logical containers that that be iterated and compared for intersection and so on, so that idea should be implemented; this would expand on things done now with lists of components and entities; the need for this was inspired by thinking about the bag data structure in general
Implement a combined Queue-Process component- Expand Path component representation so it can incorporate multiple line segments
- Add ability to sense reaching tail end of FIFO queue based on stopping to wait on a Path component; collect statistics accordingly (possibly add wait flag to entities so they can test against the next entity in line)
- Look into creating a zero-duration, zero-queue decision component
Create standardized routing mechanism (to components of different types) based on process logic (vs. distribution logic to multiple components of the same type)- Add a test to verify that valid routes exist to support all required paths that may be taken by different types of entities.
- Add a test to automatically assign downstream distribution mechanisms. See if the need for this isn't actually obviated at some point.
Implement mechanism to identify combinations of related components into groups (e.g., a group of tollbooths represent a single toll plaza)Gather and report system-,component-,and group-level statistics- Add ability to stream large volumes of output information which can be post-processed and quantified via a parsing mechanism; this is necessary for advanced statistical characterization
Streamline the process of defining the endpoints of Path components (i.e., attach standard nodes to other components and connect to those automatically, which will greatly save on the number of x,y locations the designer must specify manually)- Add an edit mode that allows designers to change component properties interactively (ultimately including being able to drag, rotate, and resize them in a CAD-like manner)
- Implement bring-to-front and send-to-back capability in CAD editing (figure out how to handle componentIDs with these, perhaps modify IDs when these operations are performed, or after editing is saved and closed)
- Use the new, completely external mechanism for displaying component data
- Describe how abstract representation can be used to represent detailed layouts and interactions; include ability to flag or alarm situations which would cause conflicts in the real world that would not necessarily be captured in a model unless specifically tested for
- Add the ability to graph outputs as part of reporting
- Add scrolling, animated graphs to illustrate progress as simulations run
- Include ability for users to call up component and entity status by written or graphical display interactively while runs are in progress
Create streamlined graphical representations of all component types;create data display for Path componentsAdd ability to display entities inside relevant non-path components- Abstract the current x,y locations of all elements and scale them to the screen so the user can zoom in and out
Employ three.js framework to render models in 3D. Also consider piping this output through the associated VR framework.- Improve how type is displayed for 2D entities
- Improve how status is displayed for 2D entities
- Modify 3D entities to reflect entity type as well as status
- Add ability for users to interactively change things during runs
- Add Monte Carlo mechanisms to various timing and routing events (beyond what's already been demonstrated)
- Allow designer to build Monte Carlo and other distributions from acquired data using standardized tools
- Incorporate Monte Carlo dithering or explicit curve shape for distributions
- Add ability to perform multiple runs and statistically quantify generated outputs
Make simulation display update at regular intervals of simulated time rather than intervals defined by individual events; also make this "speed" scalable- Include ability to add arbitrary graphic elements to models (labels, keys, tables, etc.)
- Include ability to display an underlay "below" the model display (e.g., a floor plan of a modeled process)
- Allow user to turn off display and run model in "fire-and-forget" mode where it generates results without wasting time redrawing graphics.
- Allow user to selectively turn different display elements on and off
- Create suite of test configurations to exercise every combination of connections and support regression testing.
- Add ability to assign open/close schedules for components and groups
Add ability to introduce multiple types of entities in model with different processing rules for routing and timingAdd ability to combine multiple queues into a single, logical unit- Add ability to adapt standard base components to represent varied and specialized things (this applies mostly to Process components)
- Add ability to save and restore model definitions (in files/XML and in databases, requires PHP/MySql, Node.js or other back end capability)
- Have entry objects be able to inject entities through a function call.
- Make entry injection callable by some external process or event (e.g., an independent button the user clicks on). This will require starting the clock if it isn't already running, and identifying a way to stop the clock and simulation at some future time that makes sense.
- Make a new routing mechanism that's driven by some characteristic of a process or other component, especially combined component (think about whether this ever makes sense for queue objects). Specifically to start, automatically created objects will route normally if not checked (no error flagged) or to a diversion if checked (error or failure flagged). Status may be set by user.
- Allow process (and possibly other) components to display things in response to some part of a process starting or stopping. Possibly allow parameterized code objects to do this.
- Figure out why checkbox click is not sufficiently robust (seems to require two clicks to change state, or at least display of state).
- Add variable(s) to components to support attached flags, and that should allow component actions to turn display of the associated flag(s) on and off.
- Include something to preserve custom initializations that won't necessarily be captured in standard reset calls -- OR -- make reset calls in objects capture these (automate through reflection?).
- Compound objects that do multi-drag.
- Redo specification of all objects to more flexibly drag like messageFlag.
- Do modular event capture for standard ui elements incl. buttons, checkboxes, objects, etc. supporting rotation.
- Make location of in and out connection points flexible and specifiable, allow multiple in and out connection points, differentiated by color or shape.
- Add different shapes and colors for in and out connection points.
- Add ability to represent more abstract processes:
- Reintroduce wait..until mechanism that uses the current events queue
- Include pools of resources that are needed by different processes
- Implement non-FIFO queues or collections that receive and forward entities based on arbitrary (user-defined) criteria
- Include ability to accept events that happen according to fixed schedules rather than random ones (e.g., to match observed data)
- Include the ability to change representation of entities and components to represent state changes (by
color, shape, labels, flags, etc.) - Support input and editing of modular packages of information used to define and drive models
- Include a flow-through pool component that acts like a queue component but which can potentially be loaded in bulk. The object may also send a request for replenishment when the supply declines to a specified level. There should be signals and warnings based on definable quantity thresholds.
- Include ability to represent entities that remain in the system and only change state during the simulation run, rather than entities that merely pass through the system from an entry to an exit. These should be referred to as resident entities. The items might change color or include one or more text labels reflecting their current state (since multiple characteristics may drive several state characteristics in parallel, with multiple state variables making up synthetic state variables of other kinds), or move among locations (components) to represent state (assuming resident items).
- Include the ability to easily replicate groups of components representing the state of items that remain within the simulation, if that method is adopted. Alternatively, make the resident entities move through a common set of state-representation components.
- Really complex stuff
- Develop more complex, arbitrary node-and-link representation of model, which brings up worlds of complications on its own!
- Polish related sections of code and break them into modules which can be included on a modular basis
- Make modules and examples distributable for use by a wider community
- Make entities be active rather than passive, retain some intelligence in the components
- Write documentation for modules as needed
- Share on GitHub
Create dedicated project page on my website- Update and enhance my custom Graph component as well as the simulation framework
- Re-implement this system in a more appropriate language like C++ or at least Java

